...
- End User perspective, use cases that result in the issuance of a CR (eg the user enters some data with suitable privacy labels, at the end of the session a CR is issued.)
- How will the end user interpret a CR (eg this CR will relate to the named data categories and data sinks for a stated period of time, or until revoked)
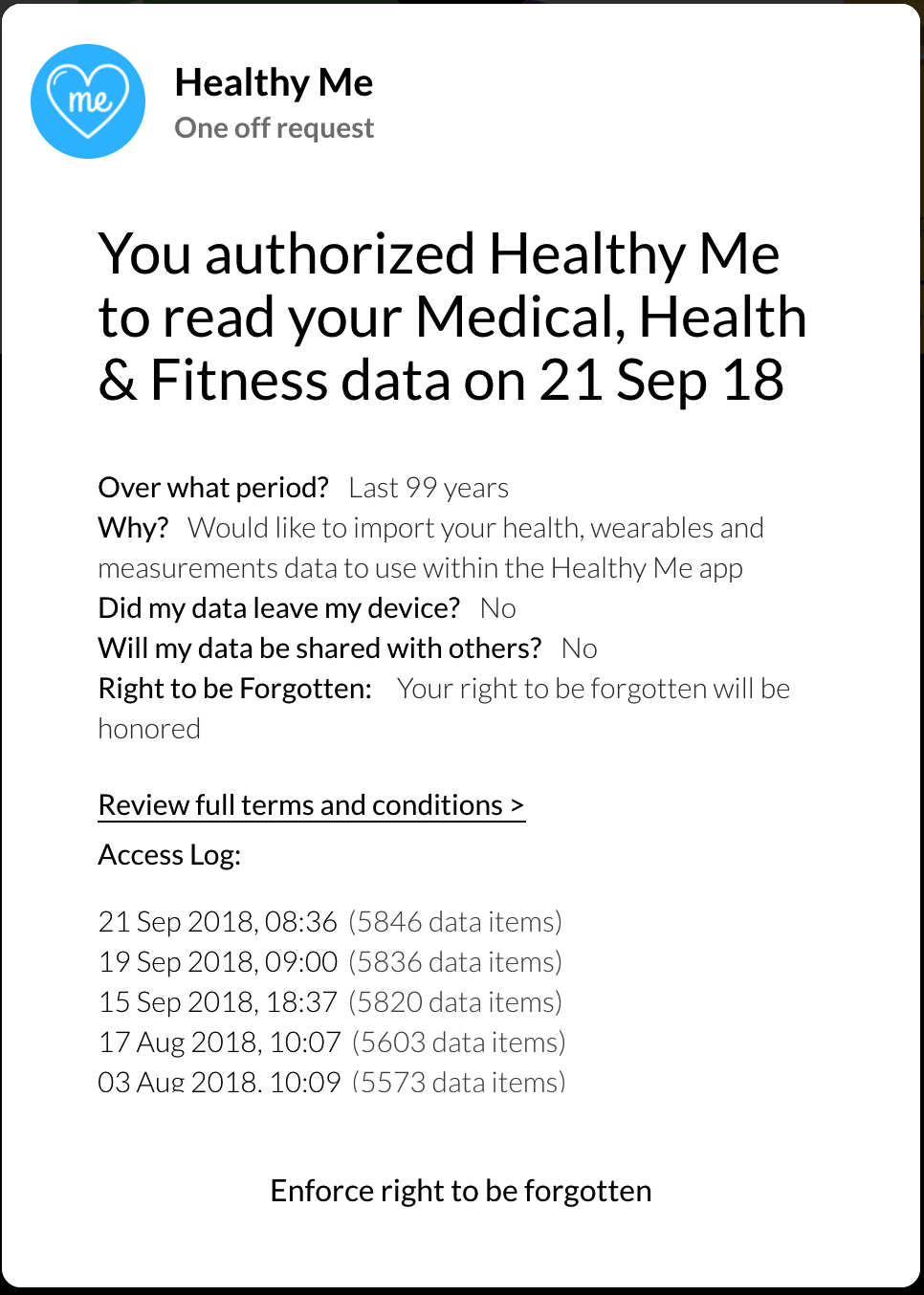
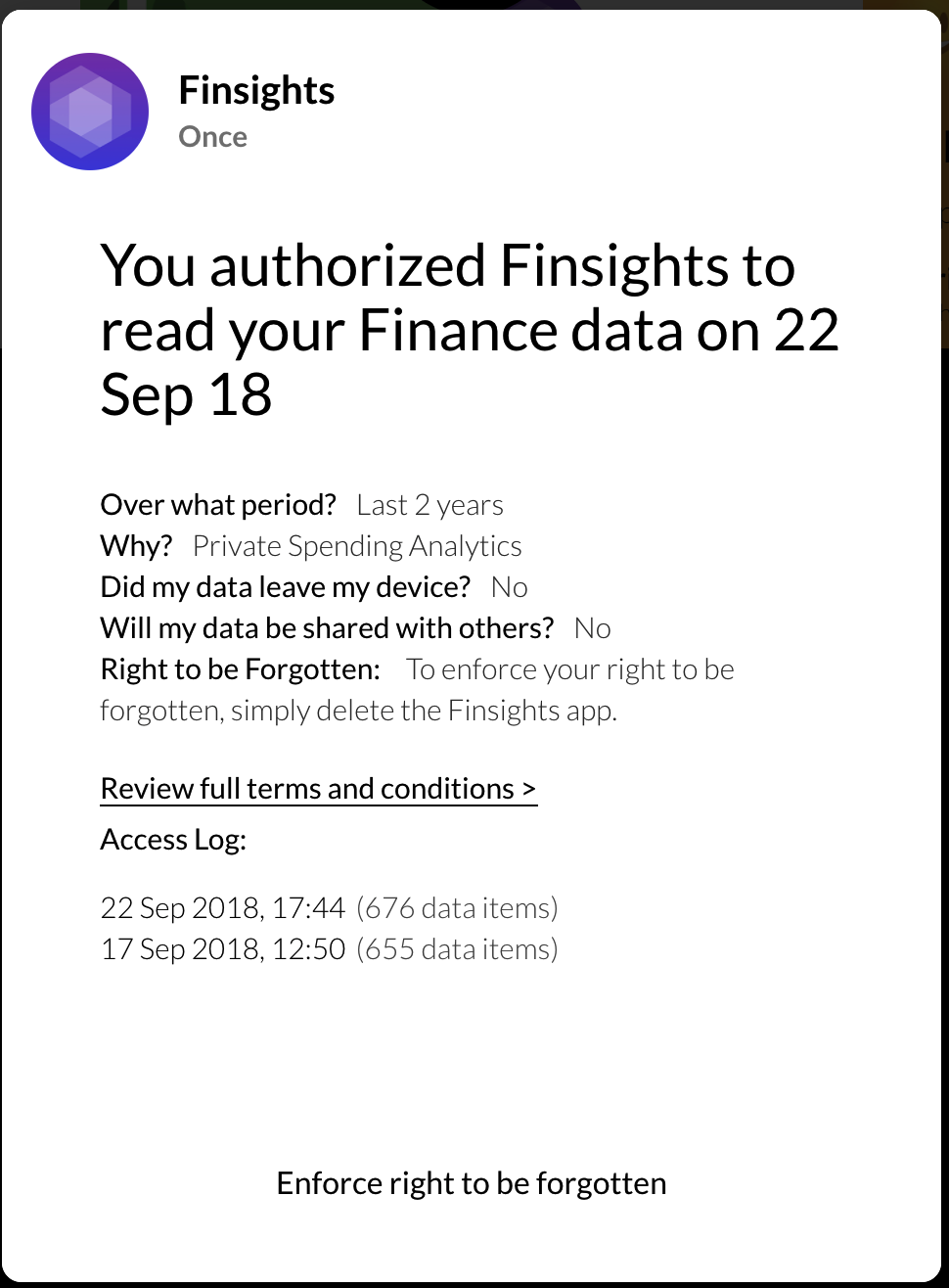
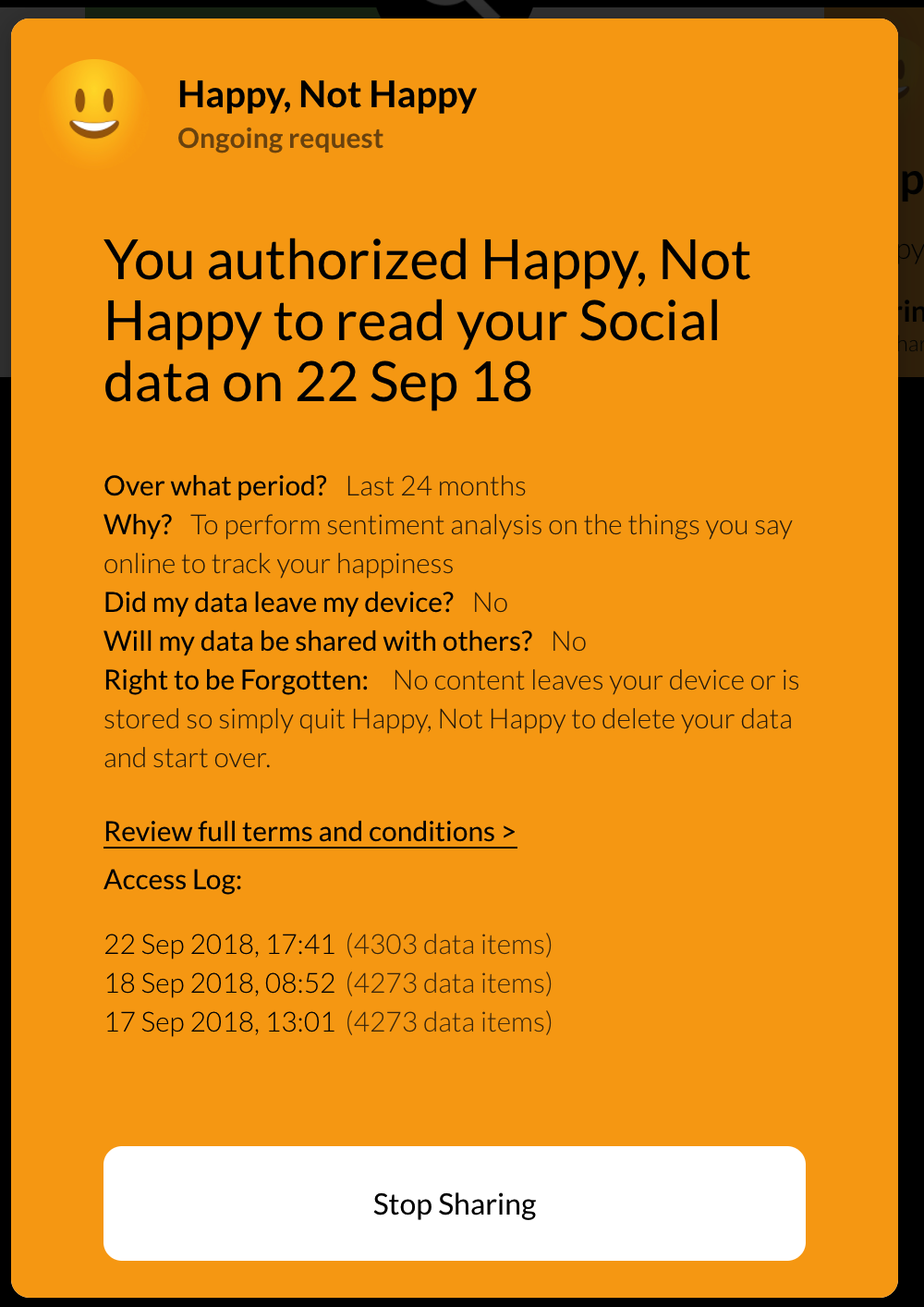
- Here is an example of Consent Certificates.
- Here are some apps creating a CR once an individual has agreed to https://digi.me/share
- Here are some images of a CR created
- The context and relevance of this seem unclear (at least to me). So an app is installed on the user's phone. it looks at the user data, perhaps stores it one the phone. Right?
- How is this covered by the GDPR or by a the any consent receipt? I can't see that any information transfer has occurred.
- How does the end user find sources of data about him that he does not generate (eg medical lab results) and are they subject to the issuance of a CR
- List of issues that impact the user experience or understanding
- What is the scope of a CR (eg the CR relates to a user, a data source and a (perhaps potential) data sink?
- How does a website policy get represented to the user and tracked (eg the privacy policy is indicated by a DOI and hash of the document)
- How does the user's acceptance of the website policy (or other stipulation) get recorded and is it considered non-reputable (eg good legal evidence)
- How does the user understand the data categories (ie what actual data is included in each category)
- Accessibility: possible areas for adjustment to make CR more accessible – create examples page with developer directions for each of these methods
- Style Guides
- Additional content for assistive technology users, i.e., using aria-described by in web pages, hints in iOS applications or a content description in Android applications
- Text resizing
- Touch and gestures
- Keyboard shortcuts
- Tooltips
- Color Contrast
- Pattern Libraries